It’s essential to perform a UX Audit on your website from time to time. It helps improve the quality of your site by reviewing its strengths and weaknesses. Chief Information Officers often carry out this job. However you can perform the UX Audit yourself if the company is small. Either way, you’re going to need a complete UX Audit Checklist that makes sure you get the most valuable insights from your audit.
According to Forbes, the return on investment (ROI) on UX is as high as a hundred dollars in return on every dollar spent on UX design, management, monitoring, or evaluation. This means that performing a website or software UX audit is very efficient. Also, a cost-effective way of solving problems before becoming money pits for a company.
If you’re new to this whole UX auditing thing, this blog answers some basic questions you need to be answered. Before we share the UX Audit Checklist PDF with you, perform your first UX audit.
What is UX Auditing?
A UX audit is a process of evaluation performed on a digital product’s (like a website or a mobile app) interface and user experience. It helps identify issues in usability and highlights user experience problems. That result in an abrupt ending of the user’s journey. A UX Audit can help reduce the website or app’s churn rate. By identifying and fixing whatever problems caused the users to abandon the app or website.
A list of recommendations follows soon after the UX Audit is conducted. This contains solutions for improving the user experience. In ways bound to boost conversions. By making the whole user journey a seamless experience on the site or app.
What is the role of the Chief Information Officer?
For short, the Chief Information Officer or CIO is the most senior IT executive in charge of management, implementation, and usability of information and computer technologies. The aim of the CIO is continuously trying ways to improve the company’s internal technology. Including any websites or software launched by the company. In addition, the Chief Information Officer ensures that the company stays on top of all new tech industry trends.
Depending on the company’s size, the CIO himself performs the UX Audit. Or delegates it to someone who can carry out the evaluation efficiently.
What happens in a UX Audit and how is it structured?
A UX audit is usually an intensive and analytical look at all the user behaviours. In addition to, quantitative metrics indicated by competitor analyses, user interviews, customer journey mapping, etc. A UX Audit is carried out in several steps. Including making sure the site pages aren’t cluttered to double-check that the error messages appear. Checking whether the buttons are working correctly. To identify weaknesses in the user journey and look at the analytics for bounce rates. A lot of things are happening during a UX audit.
You can overview the steps and structure of the UX Audit in the following six steps.
Step 1: Preparing
Prepare for the audit as a first step. This is where you get the essential information about the business goals tied to the website or application. This helps create relevant user personas, necessary to keep in mind while performing the UX audit.
Step 2: Identifying
The next step is to identify actions you want the user to take on your product. As well as identifying primary sales channels, fundamental brand values, top competitors, quarterly UX objectives, user goals and needs and much more.
Step 3: Reviewing
This step involves reviewing all analytics reports that provide insights into the quality of the user experience. During this step, the CIO or auditor reviews time-on-page data, conversions data, mobile and web statistics, user flows, traffic metrics, and most common entry points to the website.
After performing the review, the auditor has enough information to pinpoint problem areas in the UX. They can also list the pages with the highest conversion rates. Which provide insight into successful customer journeys. While differentiating pages that are performing poorly.
The UX auditor can suggest imitating the customer journeys of the more successful pages on the poorly performing ones.
Step 4: Digging
This step involves digging deeper into the high traffic pages on the site with a high bounce rate. This step involves identifying weak points in the customer journey. In the pages with higher bounce rates. Then making recommendations to make these points in the user journey stronger.
Step 5: Evaluating
An evaluation of the design, usability, and layout of the site takes place during this step. The better the design and information architecture of a site. The more seamless the user journey is. The more conversions there are. This involves making sure the site navigation does not inhibit the customer journey. That it is easily accessible, that the formatting is clear and readable.
It is necessary to perform a design, usability, and layout evaluation on both the site and the mobile experience. Most users access sites from their phones. Loading times are also monitored during this step. It is also ensured that no pop-ups are hindering the user experience on mobile or desktop.
Step 6: Reporting
This is the part where your report on the completed UX Audit Checklist. By this step, you should have the report ready to be presented with a clear roadmap for improvement. In addition, the report includes actionable solutions to the biggest UX problems discovered during the UX Audit.
It also includes a redesigned customer journey and purchase path for the pages with the weakest customer journeys. The report is built according to the user needs you identified during the audit. Which helps maximize conversions after the recommendations have been implemented.
Which UX Audit tools should you use?
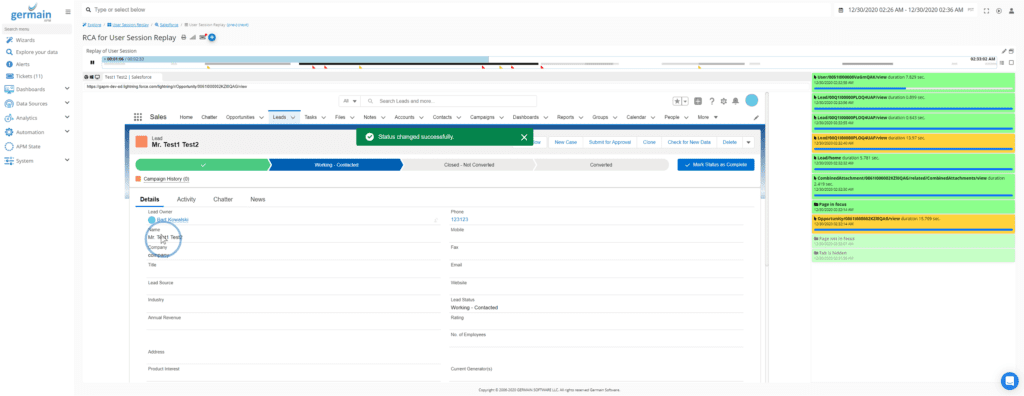
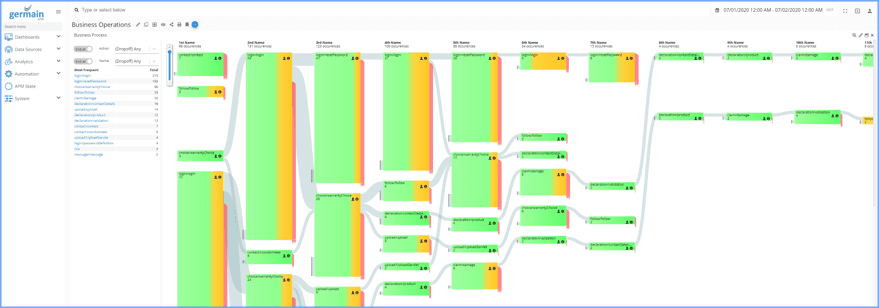
There are many UX monitoring and management tools to help you perform the analytics for your UX audit, but Germain UX is the most comprehensive tool.
It is easy-to-use and has a lot of cool features. For example, you can use our tool to get a detailed analytical report. On user behaviors, distributed transaction deep diagnosis, business proves smart insights, and access to customer interactions over call, email, website visits, etc.
Germain UX strives to protect the privacy of its customer’s data and prevents unauthorized access or use of this data.