Introduction to Shopify
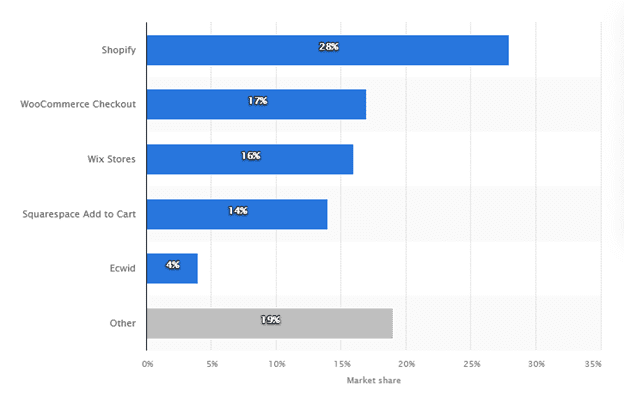
As of 2024, there are over 4.8 million live websites powered by Shopify. With a substantial 16.36% of the global e-commerce market share since 2023, Shopify has firmly established itself as a powerhouse in the realm of e-commerce. In the U.S. market, its dominance is even more pronounced, commanding about 28% of the e-commerce software market last June 2023.
This impressive growth trajectory highlights Shopify’s effectiveness in providing businesses with the tools they need to succeed online.
And it might just be the solution for you.
The Significance of Good Design in E-commerce
Picture this: You’re walking down a bustling digital main street, where every online store competes for your attention.
What catches your eye?
Is it the cluttered, disorganized storefront?
Or the sleek, elegantly designed one that presents an enjoyable shopping experience?
In the digital age…
Attention spans are short.
Competition is fierce.
Your store’s design is a powerful tool to capture and retain customer attention.
6 Steps to Improve Your Shopify Store Design
1. Keep It Simple and Minimalist
The trend of minimalist and clean layouts in Shopify stores continues to dominate. A simplified design not only ensures ease of navigation but also provides a clutter-free shopping experience.
This approach allows your products and content to shine, reducing distractions and focusing the customer’s attention on what matters most – your offerings.
2. Engage with Visual Content
High-quality visual content is non-negotiable in e-commerce. Utilize professional-grade product photography and incorporate videos to enhance the appeal of your store.
As per our insights from the latest trends, integrating multimedia elements like short product videos or 360-degree views can significantly enrich the customer experience and provide a richer understanding of your products.
3. Go Mobile-First
Mobile devices generated 66.02% of global website traffic since 2023. Make that your Shopify store is optimized for mobile users, providing a seamless shopping experience across all devices.
This strategy not only caters to a larger audience but also aligns with Google’s mobile-first indexing, aiding in your SEO efforts.
4. Be Responsive
73.1% of web designers believe that a non-responsive design is the top reason why visitors leave a website. Your website should display well across various devices and screen sizes.
Responsive design adapts to different device types, ensuring that critical features like navigation menus and checkout buttons are always accessible and functional, regardless of how customers are accessing your site.
5. Utilize Visual Hierarchy
Visual hierarchy is key to guiding your visitors’ attention to important elements on your site. Use size, color, and placement strategically to highlight key information and calls to action.
A well-thought-out visual hierarchy not only enhances the aesthetics of your store but also improves usability and the overall shopping experience.
6. Leverage Color Strategically
Color can evoke emotions, convey messages, and significantly impact user behavior. Use your brand’s color palette wisely to create a cohesive and engaging look for your store.
Limiting your color scheme to a few key shades can reduce visual complexity and increase the appeal of your site, making it more inviting and easier to navigate.
Bonus 7th Step: Adapt to Google’s New SGE
Google’s latest innovation, the Search Generative Experience (SGE), is reshaping online search and SEO.
This advanced AI-driven model is designed to understand and generate human-like responses to offer a more intuitive and conversational search experience for users.
For Shopify users, this changes the way your content is discovered, interpreted, and ranked by Google.
This means integrating AI-friendly design elements into your Shopify store for compatibility with evolving search technologies:
Implement schema markup for products, reviews, and business information.
Optimize your content for conversational and natural language queries by including long-tail keywords and question.
Add meta tags and descriptions with relevant keywords without resorting to keyword stuffing.
Take Your Shopify Design to the Next Level
Germain UX recently rolled out its Real User Experience Monitoring Insights and User Replay features to Shopify.
You can now integrate Germain UX into your Shopify e-commerce site and start improving your User Experience via our real-time user monitoring automation, alerts, and insights. Check our new wizard to deploy Germain UX’s monitoring for Shopify or get in touch with our team (info@germainux.com) so we can set this up for you or interested in learning more.
Conclusion
By following these six steps you can transform your Shopify store into a captivating and effective e-commerce platform.
Remember, great design is a strategic tool to amplify user experience and drive business success in the competitive world of online retail. A well-designed Shopify store is your most powerful asset in capturing and retaining customer interest.