How to Improve Engagement with Reading Patterns: Understanding the F-Shaped Pattern

Users don’t read, they scan—often in the shape of an “F”.
Learn how to guide attention effectively and boost your site’s engagement.
What is the F-Shaped Pattern?
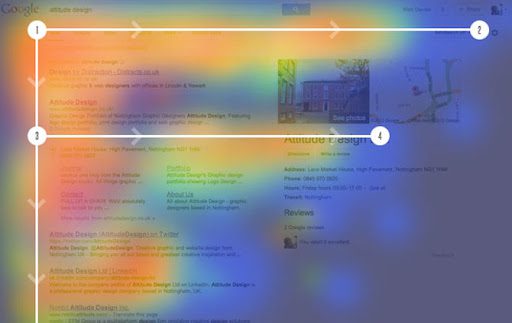
The F-shaped pattern is a common way users scan content on web pages. It involves focusing primarily on the top and left sides of the page, with users starting at the top-left corner, reading horizontally, then moving down slightly and scanning again in a shorter horizontal motion, followed by a vertical scan down the left side. This pattern was first identified by the Nielsen Norman Group (NN/g) in 2006.
While it’s often referred to as an F-shape, it’s not a perfect formation—users may adjust depending on what catches their interest. This pattern emerges most when content lacks visual cues, such as headers, bold text, or images that guide the eyes.
Why is the F-Shaped Pattern Important?
The F-shaped pattern highlights a critical issue for designers: users may miss important content. Since attention is concentrated at the top and left sides of the page, calls to action, key messages, or critical product information placed elsewhere might be ignored.
Understanding this behavior allows you to strategically place important information where users are most likely to see it and guide their attention through the rest of the page with visual cues.
How to Improve Engagement Using the F-Shaped Pattern
1. Place Key Information Early
Users give the most attention to the top of a webpage. Make sure your most important messages, such as value propositions or calls to action, are placed in this prime location. If users encounter a wall of text, they are more likely to skip it.
Tip: Use concise language to highlight the most essential points at the beginning of your content.
2. Optimize Headings and Subheadings
Well-structured headings can guide users down the page more effectively, breaking up large sections of text. Subheadings offer a preview of what each section contains, making scanning easier and helping users decide what’s most relevant to them.
Tip: Use bold, informative subheadings to grab attention, especially within the first few words.
3. Incorporate Visual Elements
Images, infographics, and icons can break the F-shaped scanning behavior by encouraging users to explore different parts of the page. Visual elements act as natural attention grabbers and can lead users to interact with more content.
Tip: Use images strategically—place them near key information to enhance visibility.
4. Design for Mobile
Mobile users still exhibit F-shaped scanning patterns but with a twist. The smaller screen means users scroll more, and text flows differently, but the top-left dominance remains. Optimizing for mobile ensures key content is visible across all devices.
Tip: Ensure your site is responsive and that critical information is accessible regardless of screen size.
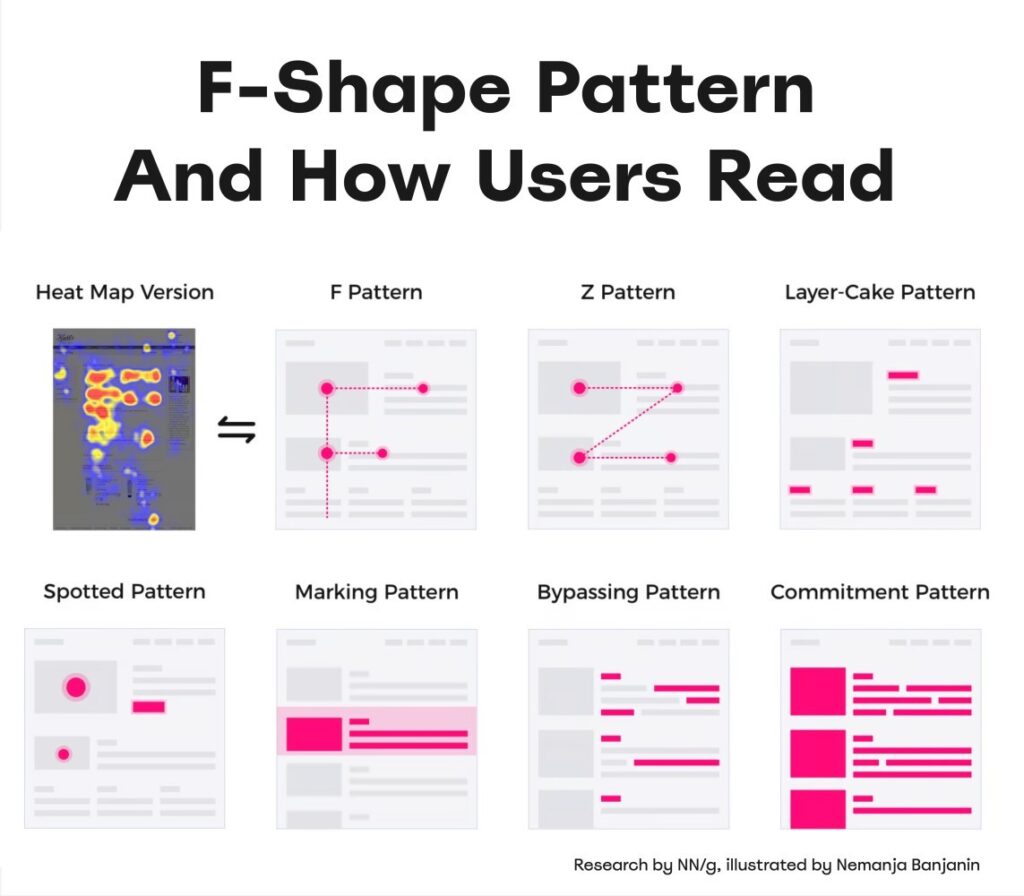
Beyond the F-Shape: Other Reading Patterns
While the F-shaped pattern is common, it’s not the only way users interact with content. Other patterns include:
- Z-pattern: Typically seen on landing pages with simple designs.
- Layer-Cake pattern: When users focus on headings and skip blocks of text.
- Commitment pattern: When users fully engage and read most content, but this is rare and usually applies when motivation is high.
Recognizing these patterns can help tailor content for different engagement levels.
Taking it a Step Further with GermainUX
To truly optimize engagement and understand how users interact with your web content, tools like GermainUX are invaluable. GermainUX offers pixel-perfect, millisecond-precise session replays that capture every detail of user behavior, including clicks, keystrokes, and navigation. This allows businesses to track user journeys and identify friction points in real-time, providing both qualitative and quantitative insights to optimize their web applications. With GermainUX, you can spot where users drop off or struggle, enabling you to make targeted improvements and boost overall engagement.
Learn more about our user session video recording and replay and how to quickly find, at once, insights across millions of sessions!
Conclusion
By understanding the F-shaped reading pattern, designers can ensure their content aligns with users’ natural scanning behaviors. The key is to place critical information where users are most likely to see it while using visual and textual cues to guide them through the rest of the page. Adapting to reading patterns not only enhances user experience but also boosts engagement and conversion rates.
When creating web content, always design with the user’s natural reading tendencies in mind. This ensures your message is delivered clearly and efficiently, improving overall website performance.
Credit: The Nielsen Norman Group (NNg)