Session Replays vs. Heatmaps: Which UX Tool Drives More Value?
Two powerful UX tools—Session Replays and Heatmaps—are often used to analyze user interactions.
But which one delivers the most value?
Let’s break down the strengths and ideal use cases for each.
What Are Session Replays?

Session replays allow you to record individual user sessions, showing a step-by-step replay of what the user did on your site. You can observe mouse movements, clicks, scrolling, and any interactions that happen in real time, providing detailed insights into how users navigate through your website or application.
Advantages of Session Replays:
- Granular Analysis: You can see exactly what went wrong for each user (e.g., why they abandoned a cart or left a form incomplete).
- Problem Diagnosis: Great for debugging UX issues or understanding how different user segments behave.
- Real-Time Insights: Pinpoint specific friction points as they occur, such as a broken link or confusing UI element.
When to Use Session Replays:
- Troubleshooting: When your goal is to understand why a specific issue is happening.
- User Behavior Understanding: When you need insights into individual journeys and decisions, which is crucial for eCommerce or complex user flows.
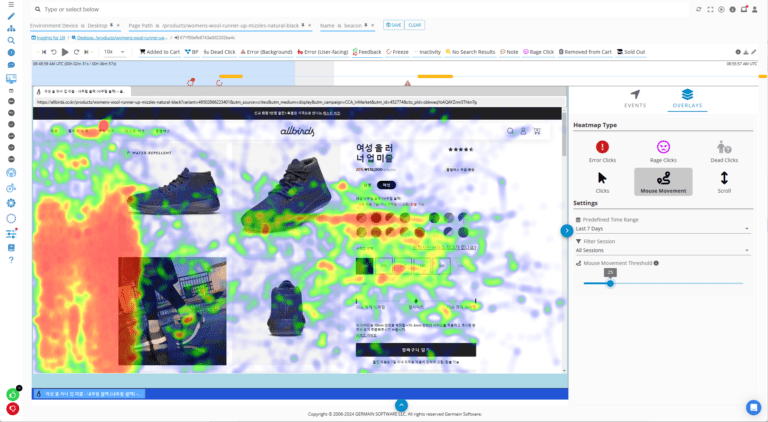
What Are Heatmaps?

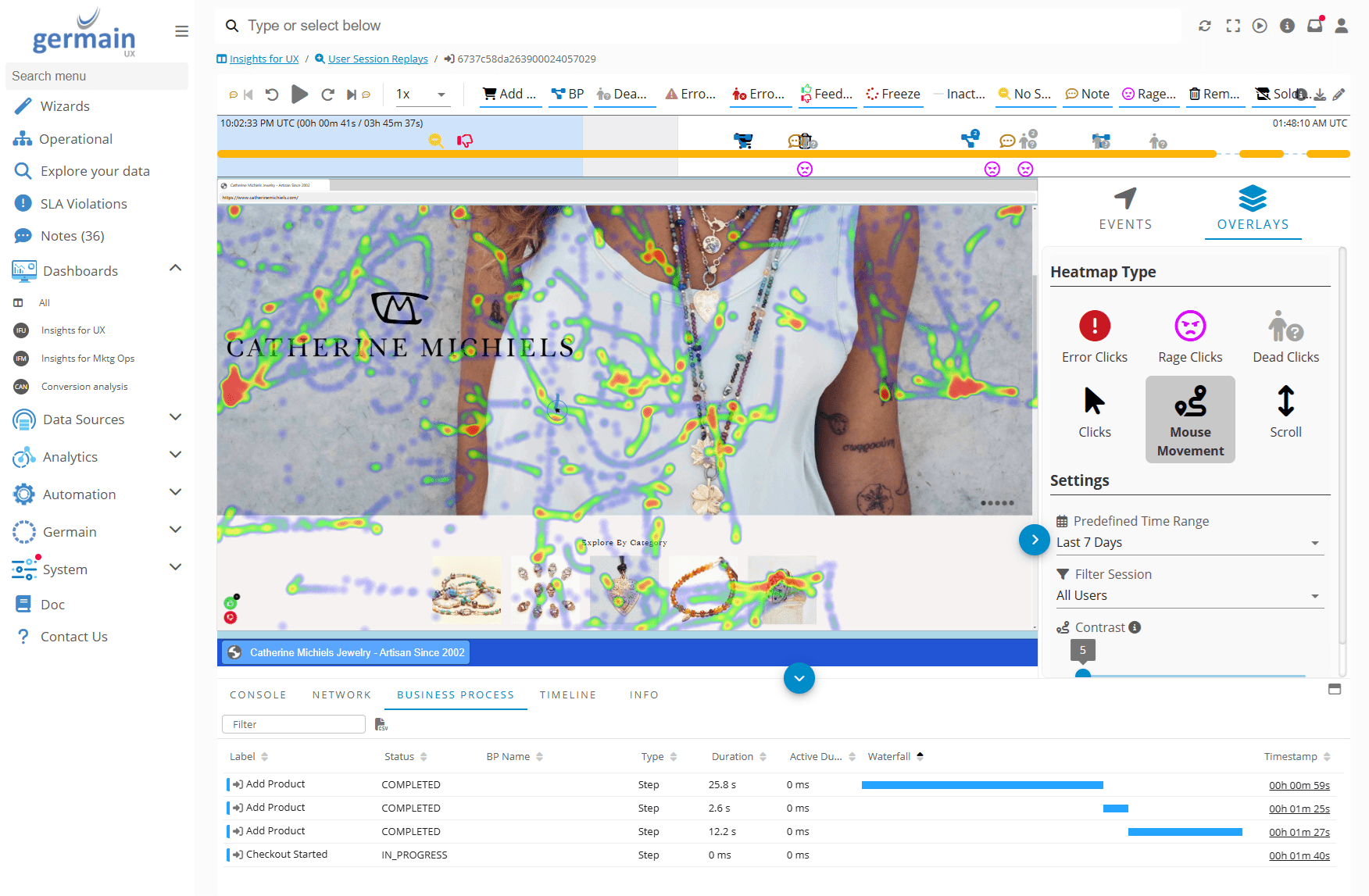
Heatmaps provide a visual representation of aggregated user interactions on your site. They show areas of high and low engagement—hot spots where users click most, where they scroll the least, and which areas they hover over.
Advantages of Heatmaps:
- Visual Overview: Quickly see which sections of your site attract attention or where users drop off, allowing for design adjustments.
- Optimization: Best for improving overall site layout, design elements, and content placement by showing aggregate patterns.
- Time-Saving: With heatmaps, you don’t need to review individual sessions, making it quicker to gather high-level insights.
When to Use Heatmaps:
- Design Refinement: When your goal is to optimize page layouts or call-to-action (CTA) placements based on where users click or stop scrolling.
- User Flow Patterns: Ideal for detecting where most users are focusing their attention and identifying underperforming elements.
Key Differences Between Session Replays and Heatmaps
Aspect | Session Replays | Heatmaps |
Granularity | Detailed view of individual user behavior | High-level overview of user interaction patterns |
Use Case | Troubleshooting and deep behavioral insights | Design optimization and page performance analysis |
Speed | Time-consuming (per session) | Quick to analyze due to aggregated data |
Focus | Specific user journeys and actions | Overall page elements and engagement zones |
Best For | Identifying UX problems in depth | Improving layout and design effectiveness |
Which Tool Drives More Value?
The answer depends on what you’re trying to achieve:
- Use Session Replays when you want to understand why users are struggling, diagnose specific issues, or evaluate complex behaviors. They’re perfect for debugging and problem-solving.
- Use Heatmaps when your goal is to improve overall site design and make data-driven changes to page elements. They are ideal for quick insights into user engagement and for spotting patterns.
Why You Should Use Both
While these tools are powerful on their own, the real value comes from combining them. Heatmaps offer you a broad view of user interaction, helping you see general trends and areas for improvement. Session replays then allow you to dive deeper, diagnosing specific user frustrations or behavior quirks that aggregate data might miss.
Example Workflow: Use heatmaps to find that a CTA is underperforming, and session replays to observe how users interact with that section. Together, you get the full picture—macro and micro insights for more effective UX improvements.
How GermainUX Empowers You to Use Both Synergistically
Our cutting-edge technology records and allows you to replay everything a user sees and does, providing a comprehensive analysis of the user experience and user behavior. GermainUX’s Session Replay is pixel-perfect, millisecond-precise, and fully searchable at scale. However, instead of starting by watching thousands of videos, we recommend initiating your analysis of the user experience at scale to understand which UX frictions affect most of your employees or customers.
Learn more about GermainUX’s user session video recording and replay, and how to quickly find, at once, insights across millions of sessions!
Plus, our Funnel, Heatmaps, and Flow graphs provide a comprehensive view of user behavior at scale, allowing you to effectively assess and address issues. Additionally, you can customize these graphs to help you investigate UX frictions related to technology, workflow, or confusion.
Learn more about Behavior analysis at scale, driven by clicks or critical business events.
Conclusion
Session replays and heatmaps are not mutually exclusive; they serve different purposes but work best when used together. For troubleshooting and diagnosing individual user behavior, session replays provide the detailed insights you need. For optimizing site layouts and overall engagement, heatmaps deliver fast, high-level insights. By integrating both into your UX toolkit, you can unlock deeper, actionable insights and drive better user experiences across the board.