5 Ways to Monitor and Improve Performance on Squarespace Sites

Squarespace is known for its simplicity and visually appealing designs, but like any platform, it requires regular monitoring and optimization to maintain peak performance.
This guide explores five essential tools and techniques to track and improve your Squarespace site’s performance, covering everything from loading speeds to user engagement.
1. Use Squarespace Analytics for Basic Insights
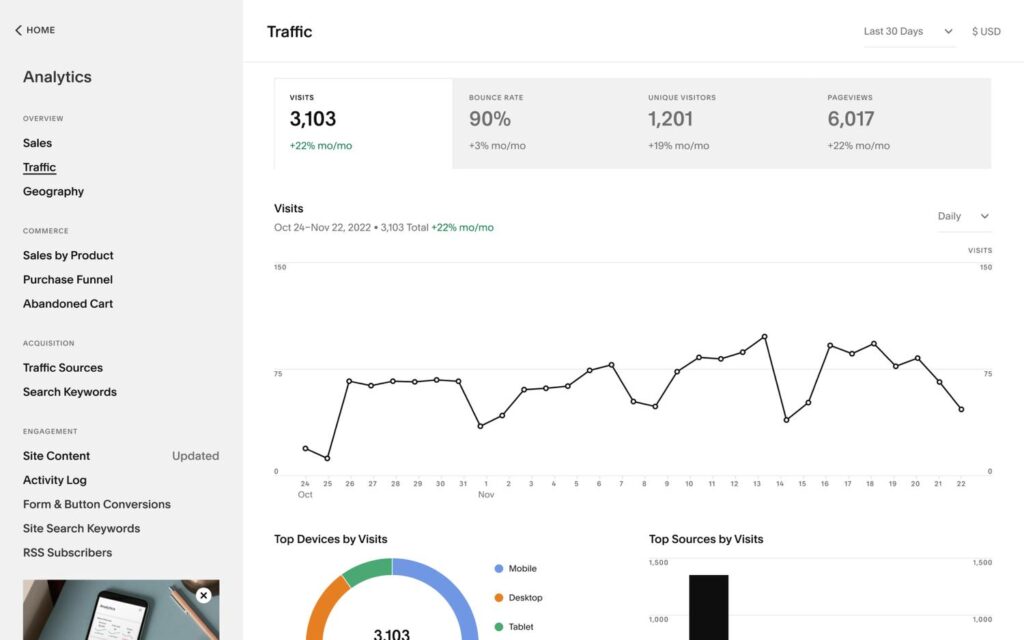
Squarespace’s built-in analytics are a good starting point for understanding basic site performance. You’ll find metrics such as visitor numbers, bounce rates, and conversions, which can help you identify general trends and traffic sources. However, while these metrics are valuable, they only provide a surface-level view of user engagement and may not reveal specific pain points.
Tips for Optimizing with Squarespace Analytics:
- Track Bounce Rates by Page: Identify which pages have high bounce rates. A high bounce rate could indicate a disconnect between user expectations and the page content. Consider testing different headlines, layouts, or content to see if engagement improves.
- Use Conversion Goals: Set up specific conversion goals, such as newsletter sign-ups, purchases, or form completions. Tracking conversions can help you understand how well your content or design is driving users toward key actions.
- Monitor Traffic Sources: Pay attention to where your visitors are coming from—whether through search engines, social media, or direct traffic. If search traffic is low, this may be a sign that you need to improve your SEO.
Pro Tip: While Squarespace analytics provide an overview, pairing this data with a more detailed tool can help you uncover the “why” behind user actions, something we’ll explore further with session monitoring.
2. Optimize Site Speed with Third-Party Tools
Site speed is crucial for user retention and SEO. A slow-loading site can frustrate visitors, causing them to abandon your page before it even fully loads. While Squarespace offers some performance optimization options, tools like Google PageSpeed Insights and GTmetrix provide specific recommendations for enhancing load speed.
Tips for Improving Site Speed:
- Compress Images: Large image files are one of the most common culprits of slow page loads. Use tools like TinyPNG or ImageOptim to reduce file size without compromising quality. Squarespace also has a built-in image optimizer, but further compression before uploading can make a difference.
- Minimize Third-Party Code: Remove or minimize unnecessary code from third-party plugins or widgets. Although Squarespace has limited customization options, excessive code from external sources can still slow down loading times.
- Leverage Browser Caching and Content Delivery Networks (CDNs): If you’re handling high traffic, consider using Squarespace’s built-in CDN to improve speed by serving content from servers closer to the visitor’s location.
Pro Tip: Aim for a loading time under 3 seconds. Use Google PageSpeed Insights to get specific tips tailored to your site, focusing on high-priority issues like server response time and render-blocking resources.
3. Leverage Heatmaps to Visualize User Interactions
Heatmaps allow you to visually map user interactions, showing where visitors click, scroll, and hover the most. Tools like Hotjar and Crazy Egg are popular choices for visualizing engagement. This can help you understand which areas of your site are getting the most attention and identify potential improvements in layout and design.
Tips for Using Heatmaps Effectively:
- Analyze Click Patterns on Key Pages: Review pages where users should take specific actions, like a landing or product page. If users aren’t clicking on your primary call-to-action buttons, you may need to rethink their positioning or styling.
- Combine Heatmaps with A/B Testing: Test different layouts or placements of key elements, like buttons and forms. Use heatmaps to compare interactions before and after changes, determining what works best in retaining attention.
- Track Scrolling Behavior: Identify where users drop off on longer pages. If users aren’t scrolling through your content, try breaking it up with engaging visuals or repositioning the most important information higher on the page.
Pro Tip: Check your mobile and desktop heatmaps separately. Users often interact differently depending on their device, so optimizing for both views can improve overall engagement.
4. Track User Feedback with On-Page Surveys
Collecting real-time feedback allows you to understand directly what visitors like or find challenging about your site. Platforms like Typeform and SurveyMonkey are simple to integrate and can prompt users for feedback on specific pages or after specific actions. You can use feedback to uncover pain points that analytics may not reveal.
Tips for Gathering Actionable Feedback:
- Ask Targeted Questions: Keep questions specific to avoid overwhelming users. For example, on a checkout page, you might ask, “Was there anything confusing about this process?” Focused questions lead to more insightful responses.
- Time Your Surveys Carefully: Avoid bombarding users with surveys immediately. Consider setting a delay (e.g., 30 seconds after a page load) to give visitors time to experience the content first.
- Use NPS for High-Level Sentiment Analysis: A Net Promoter Score (NPS) can help gauge overall satisfaction. You can ask users if they’d recommend your site to others and include a follow-up for any constructive feedback.
Pro Tip: Don’t rely solely on feedback from a single survey. Implement feedback mechanisms throughout the user journey to capture different insights at various touchpoints, creating a comprehensive view of the user experience.
5. Session Monitoring for Deep Behavioral Analysis
While traditional analytics and heatmaps provide valuable insights, they often lack the granularity needed to truly understand individual user interactions. Session monitoring tools like Germain UX allow you to replay user sessions, giving you a real-time, video-like view of how users navigate your site. This enables you to detect not only where users are dropping off but also the precise interactions that lead to those exits.
Tips for Effective Session Monitoring with Germain UX:
- Identify Drop-Off Points in the Funnel: Use session replays to analyze where users are abandoning the site, particularly in critical steps like the checkout or contact form. By observing these sessions, you can identify friction points and optimize these areas.
- Detect Patterns in User Behavior: For example, if you see multiple users struggling with the same feature or form, it could indicate a usability issue. Germain UX’s session monitoring helps pinpoint specific steps where users hesitate or encounter obstacles.
- Segment Sessions by User Type: Compare new versus returning visitors to see if familiarity with the site affects navigation. This insight can guide design changes that make the site intuitive for both audiences.
Pro Tip: Use session monitoring as an ongoing practice rather than a one-time effort. Regularly reviewing sessions can help you stay proactive, adjusting to user needs and ensuring a smoother experience as you make updates to the site.
Conclusion
Monitoring and improving your Squarespace site’s performance doesn’t have to be a guessing game. With the right tools, you can gain actionable insights into speed, user behavior, and overall site experience. While Squarespace Analytics and third-party tools like heatmaps provide a good start, detailed session monitoring with Germain UX offers a deeper level of understanding. By observing individual user journeys, you can make precise adjustments that lead to higher engagement, better conversion rates, and an overall superior digital experience.
Ready to elevate your Squarespace site’s performance?
Explore Germain UX’s monitoring solutions for Squarespace to start making data-driven decisions that enhance your site’s user experience and business impact.